Table of Contents
Defining grid structure on server-side

client-side
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="codebase/dhtmlx.js" type="text/javascript"></script>
<script src="codebase/connector/connector.js"></script>
<link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css">
<div id="gridbox" style="width:350px;height:250px";border:1px solid #A4BED4;></div>
<script type="text/javascript">
function doOnLoad(){
var mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("codebase/imgs/");
mygrid.setSkin("dhx_skyblue");
mygrid.load("griddata.php");
}
</script>
</head>
<body onload="doOnLoad()">
</body>
</html>
server-side
griddata.php
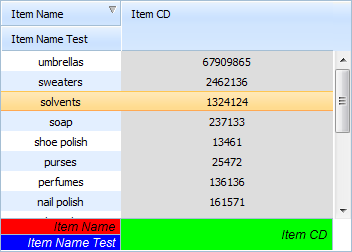
<?php require_once("../codebase/connector/grid_config.php"); require_once("../codebase/connector/grid_connector.php"); $res=mysql_connect("localhost","root",""); mysql_select_db("tasks"); $conn = new GridConnector($res); $config = new GridConfiguration(); $config->setHeader("Item Name,Item CD"); $config->attachHeader("Item Name Test,#rspan"); $config->attachFooter("Item Name,Item CD", Array("background: #ff0000;", "background: #00ff00;")); $config->attachFooter("Item Name Test,#rspan", "background: #0000ff;color:white;"); $config->setColIds("col1,col2"); $config->setInitWidths('120,*'); $config->setColSorting("connector,connector"); $config->setColColor("null,#dddddd"); $config->setColHidden("false,false"); $config->setColTypes("ro,ed"); $config->setColAlign('center,center'); $conn->set_config($config); $conn->render_table("grid50000","id","item_nm,item_cd"); ?>